
I had the opportunity to speak at the NYC Sketch App Meetup hosted by the BuzzFeed Product team (If you’re reading, thanks again for having me!) Here’s a recap.
I’ll give an overview of what Framer is and why you’d want to use it. We’ll look at a simple example of working with Sketch and Framer. Then we’ll take a look at building a more complex prototype.
Framer: A prototyping tool

Framer is a prototyping tool. This is Framer Studio. It’s used by most of the Framer community to create prototypes. Framer is code based. In Framer Studio, you write CoffeeScript in the left panel and have a preview on the right.
The best way to show what you can make with Framer is to take a look at what other people have made. These examples are from the Framer website.

This example shows a prototype of an interaction from the Google Now iOS app. It’s a transition involving a lot of elements animating when switching from the search bar view to the card view.

This example shows a prototype of the onboarding flow from Dropbox’s Carousel app. This example includes multiple screens with transitions between each. And some screens have their own individual animations.
Why prototype?
I’m guessing a lot of you are already on teams that prototype. You know the value of being able to try ideas out and quickly learn what works and what doesn’t. With Framer in mind, there’s a more relevant question.
Why prototype at this fidelity?
At this fidelity, you have control over motion, which has become more and more important in design. We can use motion to guide users and add context. Let’s look at some examples.
Here’s Storehouse, which won an Apple Design Award:

Here’s Yahoo News Digest, which also won an Apple Design Award:

Motion is also an important element in Google’s Material Design language. Here’s an example from their guidelines:

Improving communication
To describe an interaction, you can say, “And this box will lift up and then these other boxes will move off screen, but this box moves faster than the others and it staggers and blah blah blah…”
Or you can share a functional prototype. Prototypes improve communication between designers and developers. Other people can try prototypes out and see exactly what elements are moving around and the timing involved for animations.
There are other great prototyping tools. The first draft of my talk was twice as long and a lot of the excess talked about where Framer fits in with those tools. A lot of other prototyping tools are faster with less flexibility. It’s important to pick the right tool for the job.
Framer features
Which brings us back to Framer. Let’s get a better sense of what jobs it’s suited for by taking a look at what it can do. It has four main features which we can combine to create prototypes: layers, animations, states, and events.

Layers
Layers are the elements you’ll work with in Framer. You can set properties like size, position, opacity, etc. They can also have images, videos, or html content.
Animations
By transitioning values on layer properties, you can create animations. This allows you to move things on screen, rotate, fade things in and out, etc.
States
Framer lets you add states to organize layers and animations. States are key to building up more complex prototypes.
Events
Events let you trigger animations and state changes. Framer prototypes run in the browser, so it has events like click and hover. There are additional events that let you trigger things on animations ending or starting. This really lets you choreograph your animations.
Sketch to Framer
“Wait… I thought this was a Sketch meetup?” Good point. Let’s take a look at how Sketch and Framer work together.
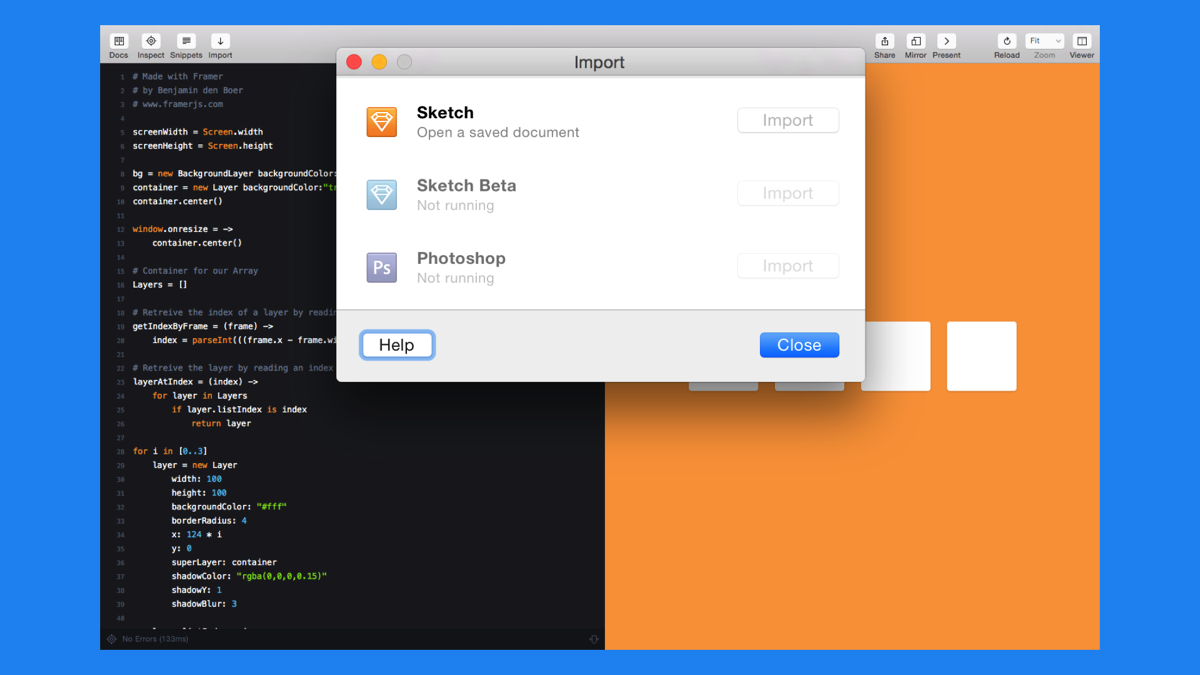
In Framer Studio, you can click import and it’ll open the import tool.

From here, you can choose to import from Sketch or from Photoshop. The example we’ll work with is a mockup of the iPhone 6 home screen. It’s just a slight edit of Rafael Conde’s iOS 8 UI Kit (which in turn is based on the Teehan+Lax template included with Sketch).

In the left panel, I scroll through the different layers. It’s pretty complex considering it’s a single screen. There are a lot of layers and a lot of nested groups.
Framer’s import tool handles this gracefully. Every group in Sketch becomes a layer in Framer. And nested groups become sublayers of the parent group.
With the file imported into Framer, we can add some interaction.
Here, we’ve added a click event to each of the layers. Now tapping an icon triggers a bounce animation.

Let’s take a look at part of the code. We add a click event to each layer.
layer.on Events.Click, (event, layer) ->
layer.scale = 0.7
layer.animate
properties:
scale: 1.0
On each click, we set the scale immediately to 0.7 and then animate the scale back to 1.0. Let’s modify it a bit.
layer.on Events.Click, (event, layer) ->
layer.scale = 0.7
layer.animate
properties:
scale: 1.0
opacity: 0.1
We can add a line to the animation properties to animate the opacity to 0.1. When you click an icon, it still does the bounce animation but it also fades out.

Live Demo (http://share.framerjs.com/a7py1zwbp108/)
It’s good to take a Sketch file you have and import it into Framer to see how quickly you can get things moving. The previous example is good for demonstrating working with Sketch and Framer, but it’s not super practical.
A more complex prototype
Now we’ll take a look at building something a little more practical. For a not-so-practical scenario. Let’s say you and your team of researchers…

…have found that there’s a group of -ooks enthusiasts. Which is to say, they enjoy things ending with the letters o, o, k, s. Weird, I know.
So, yes, they love hooks, they love books, they love cooks. You want to create an app to help people keep up with the latest in -ooks news. You’re calling it -ooks We Love.
Image and video feed
You want to have an image and video feed for part of this app. You start with sketches on paper.

It’s pretty straightforward, you’ll swipe up and down to view different image and video boxes. You design some of the boxes in Sketch.

And then you import the Sketch file into Framer. Again, each of the groups are layers now. Now we can add some interaction.

Live Demo (http://share.framerjs.com/7kcvxs5gvte2/)
We’ve set some elements to be draggable so that we can swipe up and down. And there are thresholds to provide a snap on each of the boxes.
Category view
You’re pretty happy with the media feed so you start taking a look at another part of the app: a category view. Again, you start with some sketches on paper.

Each category will have a header image and you can swipe left and right between categories. Related content cards will appear below the header image.
You design the screens in Sketch. Each category gets its own artboard. Framer is smart in importing the artboard hierarchy. Each artboard becomes a layer in Framer with sublayers for all the groups inside the artboard.

We can add the interaction we talked about. The top images are draggable and after hitting a threshold we enter the next category. The related content for that category appears so now we’ve got Books We Love, Cooks We Love, and Hooks We Love.

Let’s fix some things
You’re pretty happy with this too, so you’re ready to show it to test it with a group of -ooks enthusiasts.

They are not happy. “Books, hooks, and cooks? You think that’s all we’re into?” Well… yes. But we can fix it. “There’s way more -ooks verticals.” Got it.
Back in Sketch we can duplicate the artboards and start editing from there.
Live Demo (http://share.framerjs.com/rf7n504ee14f/)
This is a hand-wavy explanation, but the code will let you swipe to the new categories as long as the artboards and groups are named appropriately.
After going into the Rooks We Love category, we drill into one of the Rooks videos.

Handshake. Checkmate. The crowd is applauding. And the crowd also represents the -ooks community because guess what? They love your app. So much that they give you the 2015 -ooks App of the Year award.

And a giant wreath.
You say you couldn’t have done this without your family, Sketch, and Framer. Congratulations.
Resources
Here are some resources.
Framer Group on Facebook
To keep the talk down to sort-of ten minutes, I had to edit out a few things. One of the hard cuts was talking about how great the Framer community is. The group is very active Facebook group. (Can induce FOMO because there can be 20-30 posts/comments a day.)
The Framer team (Koen Bok, Jorn van Dijk, and Benjamin den Boer) participates frequently and listen to all sorts of feedback.
Stripe Speaker Series: Designing with Framer
Koen talks about designing with Framer and Jorn joins him after for a Q&A. The overview of Framer portion of my talk is pretty heavily inspired by this.
Framer’s Learn section
Great place to get started.
Framer’s Examples section
After going through the basics I think the best thing to do is to download the Framer Studio trial, check out some of these examples, and click “Open” to open it up in Framer Studio. Then tinker with the different examples.
The Little Book on CoffeeScript
This is the resource I used to get up to speed with CoffeeScript. (I knew JavaScript beforehand.) I also edited out a section talking about learning to code. I think it’s a really valuable skill for designers. I think learning with Framer is a good route because it’s so visual. Getting that quick feedback really helps.
